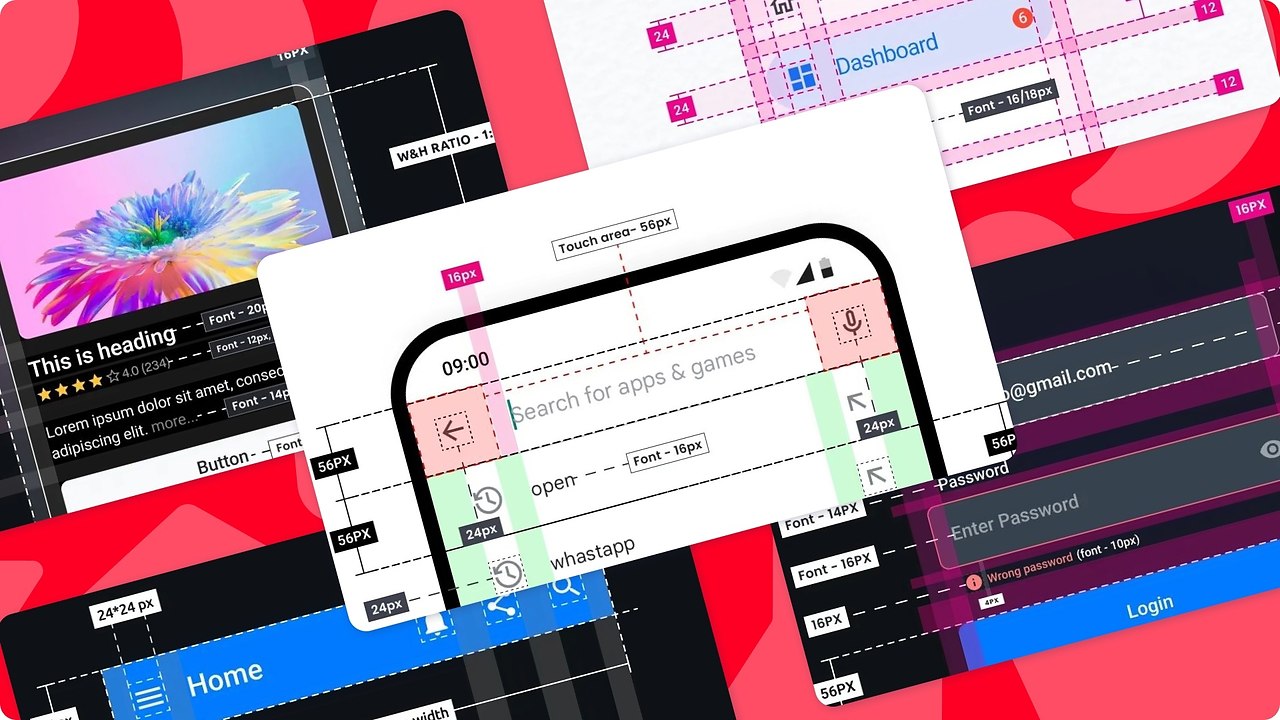
Гайды по размерам UI-элементов в мобильных приложениях
Рекомендации можно корректировать на своё усмотрение, но с правильным использованием системы сетки и типографики. Они будут полезны начинающим дизайнерам в качестве ориентира в сфере проектирования мобильных интерфейсов
Все размеры указаны в пикселях (px)
— Навигационная панель:
— Строка поиска:
— Строка меню:
— Строка состояния:
— Гамбургер-меню:
— Левосторонняя навигация:
— Пагинация:
— Форма учётной записи:
— Поля ввода:
— Карточка товара:
— Выпадающий список:
#awd_ui #awd_edu
Здесь выдают
ставки
ставки
Получить
Фотострана /
Интересные страницы /
Арт и дизайн /
Awdee. Графический дизайн
/
Гайды по размерам UI-элементов в мобильных приложениях
Awdee. Графический дизайн

Рейтинг записи:
5,0
- 0 отзывов
Многим читателям это понравилось

Посмотреть ещё 9 фотографий
Металл – материал известный всем. Об истории возникновения и его применении написаны целые трактаты. Но благодаря использованию новейших научных технологий и необузданной фантазии дизайнеров, металлич...
Сайт знакомств в Новгородской области с женщинами бесплатно
Сайт знакомств в Новгородской области для взрослых
Сайт знакомств в Новгородской области для серьезных отношений
Сайт знакомств в Новгородской области с девушками
Сайт знакомств в Новгородской области
Сайт знакомств в Новгородской области с мужчинами
Интим знакомства в Новгородской области
© 2008‒2025 Социально‐развлекательная сеть «Фотострана». Пользователей: 24 549 348 человек
ООО «Фотострана» ОГРН: 1157847426076 ИНН: 7813238556
197046, Санкт-Петербург, Певческий переулок, дом 12, лит. А
- Разделы сайта
- Сайт знакомств
- Встречи
- Астрахань Балашиха Барнаул Белгород Брянск Владивосток Волгоград Воронеж Екатеринбург Иваново Ижевск Иркутск Казань Калининград Кемерово Киров Краснодар Красноярск Курск Липецк Магнитогорск Махачкала Москва Набережные Челны Нижний Новгород Новокузнецк Новосибирск Омск Оренбург Пенза Пермь Ростов-на-Дону Рязань Самара Санкт-Петербург Саратов Сочи Ставрополь Тверь Тольятти Томск Тула Тюмень Улан-Удэ Ульяновск Уфа Хабаровск Чебоксары Челябинск Ярославль
- Знакомства и общение




Следующая запись: Дизайн упаковки эфирных масел A.Ok
Лучшие публикации